はじめに
本記事では、Cocoonでショートコード([new_list])を使用して表示した新着記事を2カラム(2列)で表示する方法について記載いたします。
「ホームページの表示」設定で「最新の投稿 」を選択している場合、新着記事は、2カラムで表示されますが、Cocoonのショートコード([new_list])を使用して新着記事を表示した場合、2カラム(2列)ではなく1カラム(1列)で表示されます。「最新の投稿」と同じように、2カラム(2列)で表示したいと考えられている方も多いのではないでしょうか。
本文に記載しているCSSをCocoon Childのスタイルシートにコピーしていただき、2カラムで表示したい新着記事のショートコード([new_list])のclassオプションに、本文に記載しているクラス名を記載いただければ、2カラム(2列)で表示することができるようになります。
(※使用されているスキンによっては、2カラム表示にならない場合があるかもしれません。2カラムで表示されない場合は、「お問い合わせ」ページよりご連絡いただければ幸いです。)
環境
- Cocoon
バージョン:2.2.8.8 - Cocoon Child
バージョン:1.1.2 - スキン
カラフルライン - WordPress
バージョン: 5.7.1
カスタマイズ前の表示状態
「最新の投稿」での新着記事一覧
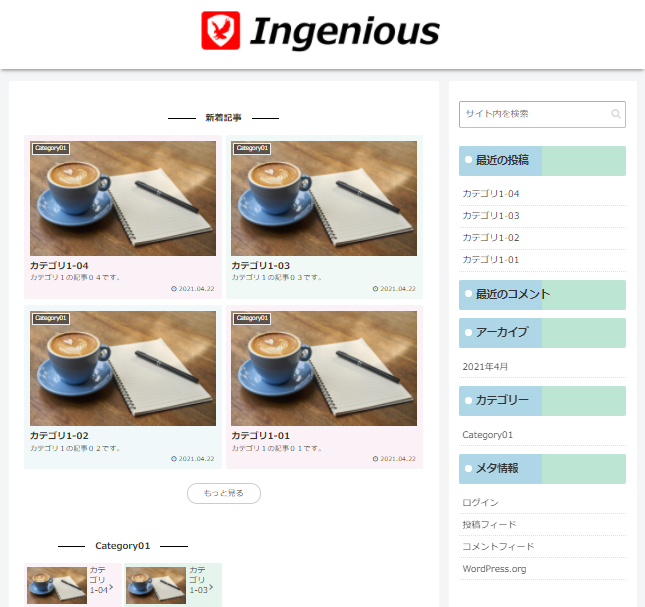
WordPressの「設定」→「表示設定」→「ホームページの表示」で、「最新の投稿」を選択している場合、フロントページは、以下のように新着記事一覧が2カラムで表示されます。

ショートコードでの新着記事一覧
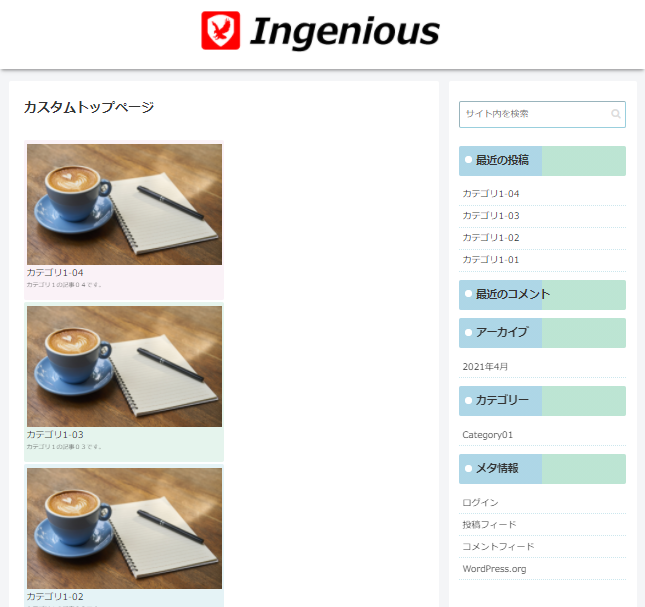
フロントページ用の固定ページを別途作成し、ショートコード([new_list])で新着記事一覧を表示すると、以下のように1カラム表示になります。

新着記事一覧を2カラムで表示する方法
カスタマイズCSSの追記
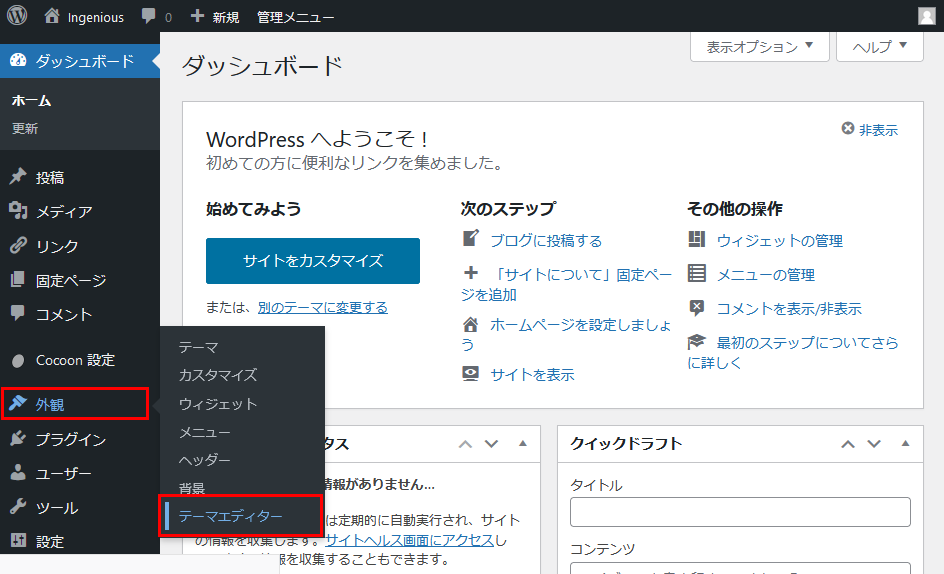
1.Cocoon Childのスタイルシートにテーマエディタを使用して、カスタマイズCSSを追記します。
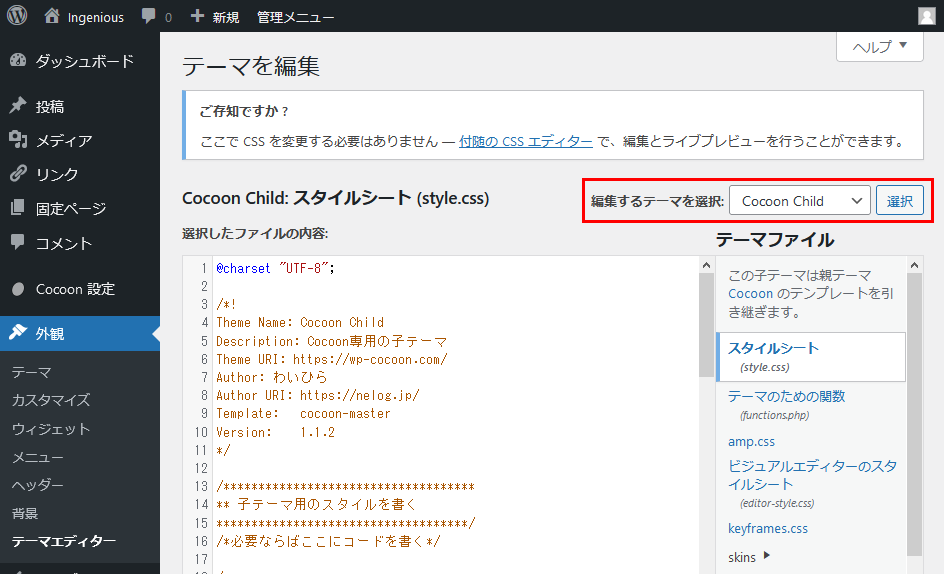
WordPressの「外観」→「テーマエディター」を選択します。

2.「テーマを編集」画面が表示されますので、「編集するテーマを選択」欄で、「Cocoon Child」が選択されていることを必ず確認して下さい。

3.次のCSSをCocoon Child: スタイルシートに追記します。
/**********************************************
** 固定ページの新着記事一覧(new_list)を
** 2カラム表示にする
**********************************************/
.new-entry-cards.fp-new-entry-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.fp-new-entry-cards .new-entry-card-link.a-wrap {
display: inline-block;
width: 49.5%;
}【備考】
2カラムで表示したい新着記事を指定できるように、「fp-new-entry-cards」クラスを使用しています。
ショートコードのclassオプションの追加
以下のように、2カラム表示したいショートコード([new_list])に、classオプション「class=”fp-new-entry-cards”」を追記してください。既にclassオプションを使用している場合は、既存のクラス名の後に追記してください。
[new_list ~(省略)~ class="fp-new-entry-cards"]
【既にclassオプションを使用している場合】
[new_list ~(省略)~ class="class-a class-b fp-new-entry-cards"]以上で、カスタマイズは終了です。
動作確認
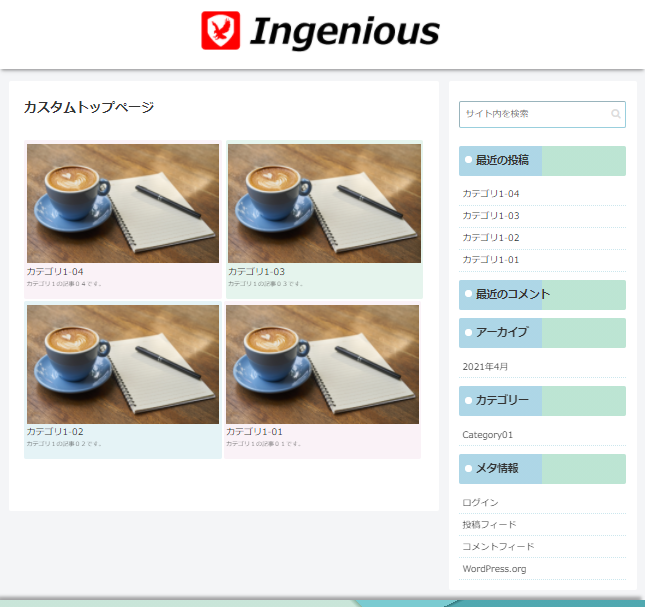
以下のように、ショートコード([new_list])を使用した新着記事一覧が、2カラムで表示されることを確認して下さい。

以上です。